フェイスを作ってみよう
最初に一番簡単なフェイスを作ってみましょう。
まずは新規テキストファイルを作ってください。
そのテキストファイルをメモ帳など、テキストファイルを編集するソフトで開き、
下の7行の内容をそのまま貼り付けてください。
[Preference]
Signature = uLilith Face File
NeedVersion = 2011/01/10
[Base]
Category = BackImage
ImageFile = bg.png
貼り付けたら、「test.ini」という名前でiniファイルとして保存してください。
※test.txtと保存しておいて、後から拡張子をiniに書き換えるという方法でもかまいません。
これでフェイスの内容を書いたiniファイルができました。
次に背景用の画像を用意します。
iniファイルの中で「bg.png」と指定したのでpngファイルを使用します。

このファイルを使ってみます。「bg.png」と名前を付けて保存してください。
と、ここまで作ったiniファイルと画像ファイルがこの中に入っています。
↓
 test.zip
test.zip
「test.ini」と「bg.png」を同じフォルダに置いて、uLilithを起動し、
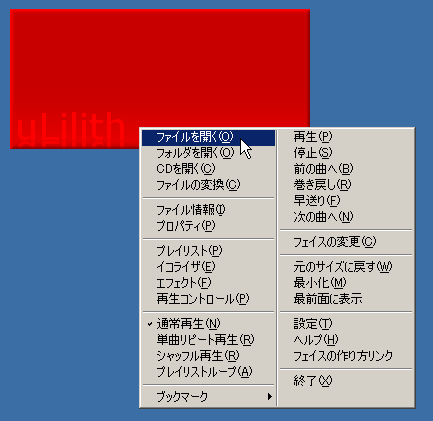
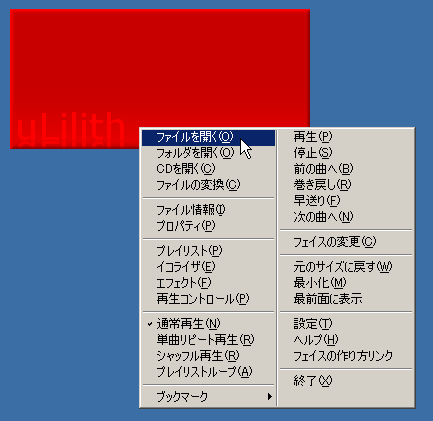
uLilithのウィンドウを右クリックして、「フェイスの変更」を選ぶと
「フェイスの選択」ウィンドウが開くので、
ini・pngファイルを置いたフォルダを選んでください。
すると、サムネイルが「No Image」の「test」と書かれたフェイスが見つかると思います。

これを選んで「OK」をクリックすると、フェイスが変更されます。
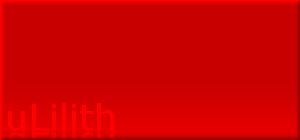
先ほど移動してきたbg.pngがウィンドウとして表示されれば作成は成功です。

ただ単純に画像を表示しただけのフェイスができました。
スイッチ類は一切ありませんが右クリックでとりあえず操作はできます。
しかし、このままでは実用的ではありません。
実際のフェイス作成では、
このiniファイル内にスイッチ類や文字表示などの内容をつくる行を追加していくことにより
フェイス上に表示するスイッチ類や文字表示を増やし、フェイスを作り上げていきます。
フェイス上の画像や文字の配置方法など、フェイスの詳しい作り方は
「フェイス作成基礎編」で説明しています。(左メニューの『フェイス作成編(基礎)』の項目)
なお、フェイスの定義ファイル(フェイスの内容を書き込んだiniファイル)の書き方や
フェイスに関する基本的な情報は「基礎知識編」で説明していますので
まずは「基礎知識編」の内容を一通り目を通してから
「フェイス作成基礎編」の説明にしたがって1つずつ作成法を覚えていくといいでしょう。
最終更新:2012年02月11日 16:43

 test.zip
test.zip