スライダアイテムの作成方法(2)
スライダアイテム用の設定変更キーは他にもあります。
このページで使用する画像ファイルは↓にまとめてあります。
 testface06.zip
testface06.zip
スライダをドラッグ移動専用にする - DisableDirectTrackキー
[VolumeBarSlider1]
Category = DynamicImage
Type = VolumeBar
ImageFile = seekA-1.png
PushedImageFile = seekA-2.png
MouseOverImageFile = seekA-3.png
DisableRegion = True
PosX = 125
PosY = 100
Width = 165
Height = 13
Enable = True
Priority = 2
BackgroundColor = 0xFF000000
DisableDirectTrack = True
DisableDirectTrackキーを設定すると、
「つまみ画像部分が表示されていない部分をクリックすると
その位置にダイレクトにつまみ部分が移動する機能」が無効になります。
つまり、DisableDirectTrackキーがTrueになっている場合は、
つまみ画像をドラッグすることでしかスライダを動かすことが出来なくなります。
つまみ画像が小さい場合、操作しづらくなるので注意が必要です。
どこからでもドラッグ移動できるようにする - SliderAlwaysDragキー
[VolumeBarSlider1]
Category = DynamicImage
Type = VolumeBar
ImageFile = seekA-1.png
PushedImageFile = seekA-2.png
MouseOverImageFile = seekA-3.png
PosX = 125
PosY = 100
Width = 165
Height = 13
Enable = True
Priority = 2
BackgroundColor = 0xFF000000
SliderAlwaysDrag = True
SliderAlwaysDragキーをTrueに設定すると、
スライダの表示領域内であればどこからでもドラッグが可能になり、
スライダの表示領域上でカーソルを動かした分だけ
つまみ部分が連動して左右(上下)に動くようになります。
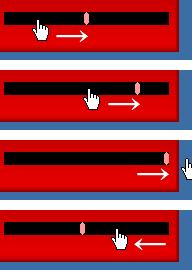
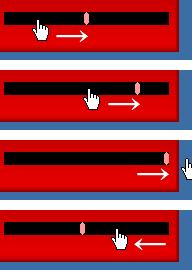
具体的には以下の画像のようになります。

ドラッグを始めた時点での「カーソルからつまみまでの距離」を保ったままつまみが動き、
つまみ部分が端に到達した場合つまみは引っかかって動かなくなりますが、
カーソルはそのままある程度範囲外まで動かしていくことができます。
そのままマウスボタンを離さずに逆方向にドラッグすれば、
その動きに合わせてつまみも逆に動いていきます。
(ドラッグを開始できる部分はスライダ範囲内のみですが、
ドラッグ中にカーソルを動かせる範囲はスライダの前後(=横方向なら左右・縦方向なら上下)に
広がっています。)
SliderAlwaysDragキーが有効の場合は、
DisableRegionキーとDisableDirectTrackキーの設定が自動的に無視されます。
ゲージ式のスライダ - IsProgressBar
また、スライダをゲージ式に変えることも出来ます。
[VolumeBarSlider1]
Category = DynamicImage
Type = VolumeBar
ImageFile = progress-seek1.png
PushedImageFile = progress-seek2.png
MouseOverImageFile = progress-seek2.png
PosX = 125
PosY = 100
Width = 165
Height = 13
Enable = True
Priority = 2
BackgroundColor = 0xff000000
IsProgressBar = True

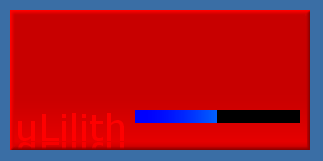
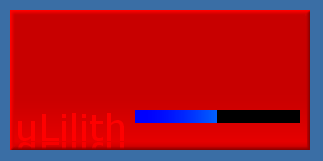
ImageFileを『Width・Heightと同じサイズの画像』に変えた上で、
IsProgressBarキーをTrueに設定するとスライダがゲージ式に変わります。
ImageFileに設定した画像はスライダの進行度によって表示範囲が変化します。
(0%の状態では非表示、前に進むことにより端から表示されていき100%で全部表示される)
この形式に変更した場合、スライダ操作はSliderAlwaysDragキーを有効にしたときと同じ動きになります。
このため、IsProgressBarキーを設定した場合も
DisableRegionキーとDisableDirectTrackキーの設定は自動的に無視されます。
なお、IsReversedSliderキーで動作方向を逆にしている場合
画像が表示されてくる方向は逆になりますが
表示される画像の向き自体は左右(上下)逆にはならないので
(例えば横方向動作なら、画像は右端から表示されるが出てくる画像の向きは変わらない)
画像の向きを逆に表示したい場合は画像ファイル自体を差し替える必要があります。
最終更新:2012年12月24日 16:32
 testface06.zip
testface06.zip