スライダアイテムの作成方法(1)
スライダ系アイテムは、Commandキーを使用しなくても
クリック・ドラッグのみでボリュームや再生位置などを変更できる特殊なアイテムです。
操作にはクリック・ドラッグが必要なため基本的にはEnable = Trueを指定してください。
このページで使用する画像ファイルを↓にまとめておきました。
 testface05.zip
testface05.zip
(背景画像と背景だけを設定したiniファイルも入っています。)
スライダアイテムの基本的な設定
TypeはVolumeBar(音量)・SeekBar(再生位置)・
PanControl(左右バランス)・EqualizerSlider(イコライザバンド)のどれかを指定してください。
CategoryはDynamicImageを指定します。
EqualizerSlider(イコライザバンド)の場合、
操作するイコライザバンドかプリアンプの指定が必要になります。
EQBandキーで0~17か-1の数値を指定してください。
数値と操作できるバンドの関係は以下のようになります。
| EQBand = 0 |
0Hz |
|
EQBand = 9 |
1kHz |
| EQBand = 1 |
25Hz |
|
EQBand = 10 |
1.6kHz |
| EQBand = 2 |
40Hz |
|
EQBand = 11 |
2.5kHz |
| EQBand = 3 |
63Hz |
|
EQBand = 12 |
4kHz |
| EQBand = 4 |
100Hz |
|
EQBand = 13 |
6.3kHz |
| EQBand = 5 |
160Hz |
|
EQBand = 14 |
10kHz |
| EQBand = 6 |
250Hz |
|
EQBand = 15 |
16kHz |
| EQBand = 7 |
400Hz |
|
EQBand = 16 |
22kHz |
| EQBand = 8 |
630Hz |
|
EQBand = 17 |
24kHz |
| EQBand = -1 |
プリアンプ(Level) |
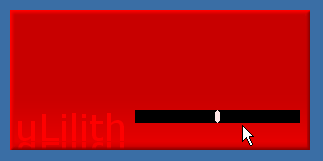
音量バーの設定例です。
[VolumeBarSlider1]
Category = DynamicImage
Type = VolumeBar
ImageFile = seekA-1.png
PushedImageFile = seekA-2.png
MouseOverImageFile = seekA-3.png
DisableRegion = True
PosX = 125
PosY = 100
Width = 165
Height = 13
Enable = True
Priority = 2
BackgroundColor = 0xFF000000

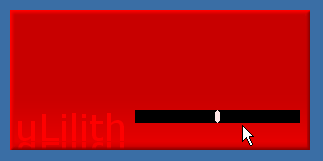
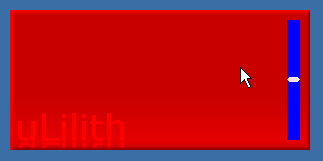
上の例ではBackgroundColorを設定していますが、
BackgroundColorを設定していない場合は「つまみ部分の画像だけ」が表示されます。
背景色がない場合、背景の棒・枠部分は背景画像を直接編集して(描いて)作るか、
スライダアイテムの1つ下に画像アイテムを表示して背景を作ってください。
Width・Heightキーで指定した範囲はスライダ全体の表示範囲となり、
ImageFileはスライダに表示される画像(つまんで左右/上下に動かせる画像)になります。
そのため、ImageFileに使用する画像の幅はHeightと同じ程度に、
高さはHeightと同じサイズにして下さい。
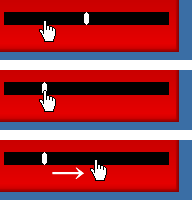
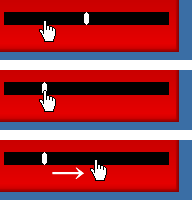
つまみ部分を直接ドラッグして動かすことにより音量や再生位置を調整することができます。
ドラッグして動かせる部分はこのImageFileに指定した画像のサイズ分だけです。
DisableRegionキーがTrueの場合は、表示されているImageFileの画像の幅・高さのサイズの矩形部分、
DisableRegionキーがFalseの場合は、ImageFileの画像の透過されていない部分がドラッグ可能です。

また、スライダの表示範囲内であれば、つまみ画像部分が表示されていない部分をクリックすることにより
クリックした位置につまみ画像部分をダイレクトに移動することもできます。
(スライダの表示範囲内のクリックの場合、クリックした位置につまみが移動するだけで
そこからさらにドラッグしてもそれ以上つまみは動かせません)
特に他のキーを設定していない場合は、
スライダは「横方向のスライダ」となり、左がマイナス、右がプラス方向になります。
音量であれば左が0%、右が100%、
再生位置であれば左端はファイル先頭、右端がファイル終端、
左右バランスであれば左に行くほど左に音が寄り、右に行くほど音が右に寄ります。
(数値上では左端が-100、中央が0、右端が+100になります)
イコライザバンドの場合は左端が-20dB、中央が±0dB、右端が+20dBになります。
スライダの移動方向の変更
スライダを縦にしたり、左右方向逆のスライダを作りたい場合は専用のキーで設定を変更します。
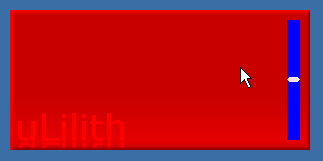
[VolumeBarSlider2]
Category = DynamicImage
Type = VolumeBar
ImageFile = seekB-1.png
PushedImageFile = seekB-2.png
MouseOverImageFile = seekB-3.png
DisableRegion = True
PosX = 277
PosY = 10
Width = 13
Height = 120
Enable = True
Priority = 2
IsVertical = True
IsReversedSlider = True
BackgroundColor = 0xFFFF0000

スライダ系のDynamicImageアイテムで
IsVerticalキーをTrueに指定すると、スライダが縦方向に変化します。
この場合、「上がマイナス・下がプラス」の数値になります。
また、IsReversedSliderキーをTrueに指定すると、
スライダのマイナス・プラスの方向が逆転します。
横方向のスライダなら「左がプラス・右がマイナス」に、
縦方向のスライダなら「上がプラス・下がマイナス」になります。
イコライザバンドや縦配置のボリュームバーの場合、
基本的にはこの『縦方向でスライダ方向が逆』の設定で使用することになると思います。
IsVerticalキー・IsReversedSliderキーの利用で作成できるスライダの方向は
以下の表のとおりです。
| |
IsVertical = False |
IsVertical = True |
| IsReversedSlider = False |
 |
 |
| IsReversedSlider = True |
 |
 |
最終更新:2013年02月07日 06:20
 testface05.zip
testface05.zip