複数のアイテムの組み合わせ方(1)
2つ以上のアイテムを組み合わせた表示の方法について説明します。
このページではクリックの連動表示について説明します。
クリック/マウスオーバーの連動表示 - LinkedItemキー
2つの画像アイテムを設定します。
[Button2]
Category = DynamicImage
Type = StaticItem
BackgroundColor = 0xFFFF0000
PushedBackgroundColor = 0xFFFFFFFF
MouseOverBackgroundColor = 0xFFFFFFFF
PosX = 30
PosY = 30
Width = 20
Height = 20
DisableRegion = True
Enable = True
[Button3]
Category = DynamicImage
Type = StaticItem
BackgroundColor = 0xFF00FF00
PushedBackgroundColor = 0xFFFFFFFF
MouseOverBackgroundColor = 0xFFFFFFFF
PosX = 60
PosY = 30
Width = 20
Height = 20
DisableRegion = True
Enable = False
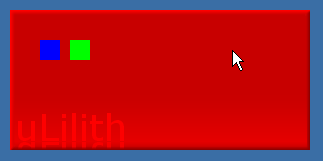
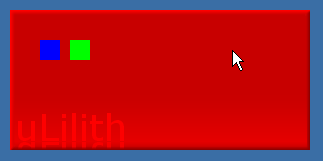
Button2のアイテムは青色、Button3のアイテムは緑色の部分です。

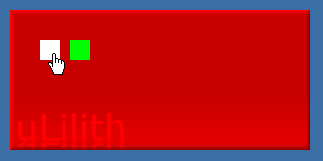
両方のアイテムに「クリック時・マウスオーバー時に白くなる」設定をしておきますが、
片方のEnableキーをFalseにしておきます。


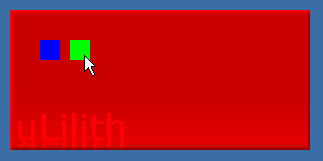
この状態ではButton3のアイテムはマウスカーソルに反応しませんが、
以下のようにButton2のアイテムにLinkedItemキーを記述することにより、
連動表示をすることができます。
[Button2]
Category = DynamicImage
Type = StaticItem
BackgroundColor = 0xFFFF0000
PushedBackgroundColor = 0xFFFFFFFF
MouseOverBackgroundColor = 0xFFFFFFFF
PosX = 30
PosY = 30
Width = 20
Height = 20
DisableRegion = True
Enable = True
LinkedItem = Button3
[Button3]
Category = DynamicImage
Type = StaticItem
BackgroundColor = 0xFF00FF00
PushedBackgroundColor = 0xFFFFFFFF
MouseOverBackgroundColor = 0xFFFFFFFF
PosX = 60
PosY = 30
Width = 20
Height = 20
DisableRegion = True
Enable = False
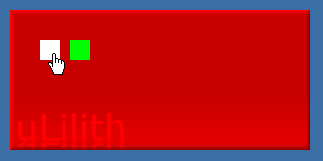
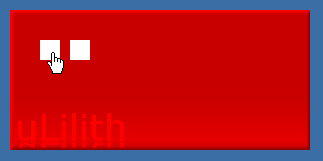
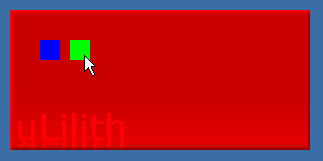
このように設定すると、Button3のアイテムの上にマウスカーソルを移動しても
カーソルには反応しないままですが、
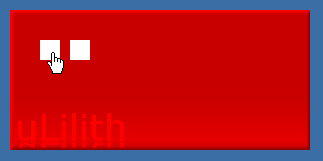
Button2のアイテムにカーソルを当てクリックすると、

Button3のアイテムも同時にマウスオーバー/クリック時の反応をします。
LinkedItemキーには、動作を連動させるフィールド名を指定してください。
複数のアイテムを同時に連動させることもできます。
その場合は半角カンマ・空白で区切って列記してください。
LinkedItem = Button3, Button4, Button5
また、LinkedItemキーを書き込んだフィールド(クリックするほうのアイテム)は
Enable = Trueである必要があります。
(Enable = Falseではそのアイテム自体がクリックに反応しなくなるため)
LinkedItemキーで選んだフィールド(連動させるほうのアイテム)は
Enable = Falseでもかまいません。
最終更新:2012年12月24日 15:39